Serverside Webscripting [JLW322]
02.client.server
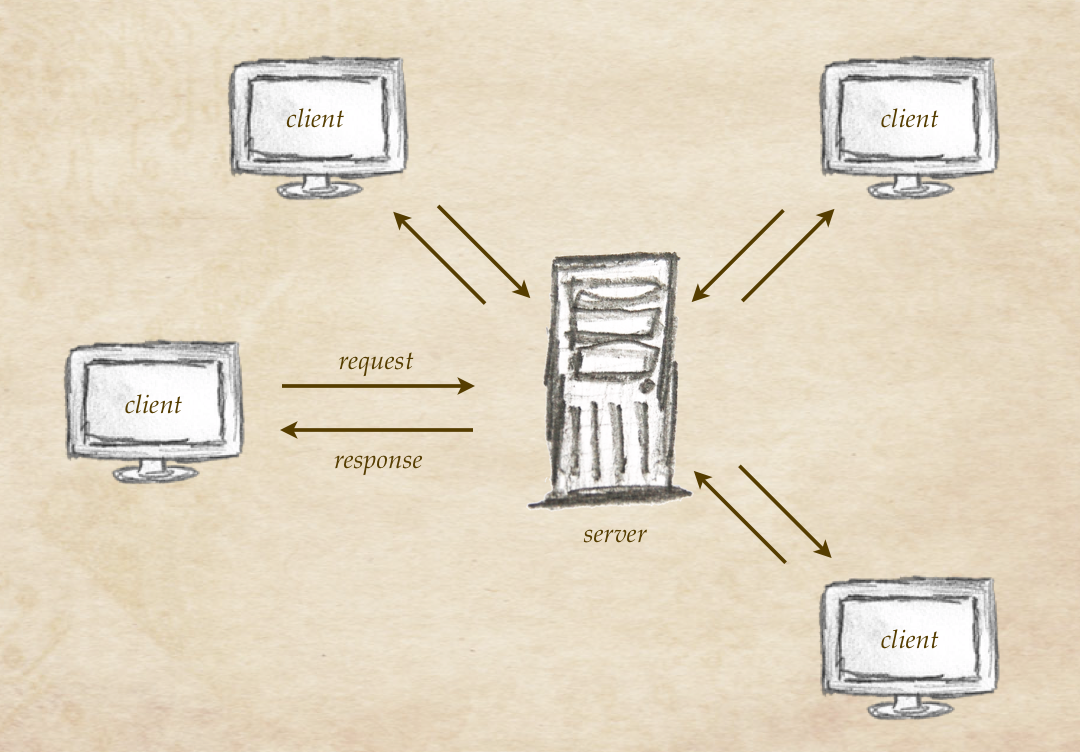
Client - Server Model
Client?
- A client is a piece of software, not hardware
-
Examples
-
Web clients
- Firefox, Internet Explorer, Chrome, Opera, …
-
Mail clients
- Outlook, Thunderbird, Mail.app, …
-
FTP-Clients
- FileZilla, SmartFTP, FlashFXP, Transmit, Cyberduck, …
-
Web clients
-
Client Universalis:
telnet

Server?
- A server is a piece of software, not hardware
-
Examples
-
Web servers
- Apache, Lighttpd, Nginx, Internet Information Services (IIS), …
-
Mail servers
- Postfix, Kerio, …
-
FTP servers
- PureFTPd, Serv-U, …
-
Database servers
- MySQL Server, MS SQL Server, PostgreSQL, …
-
Web servers

Client-Server Relation
- A client asks a question to the server by sending a request to the server
- A server answsers incomings questions by sending a response back to the client

Ports & Protocols
-
A server listens onto a specific port for incoming requests
-
Examples
-
Web servers
- Port 80 or 8080 (http)
- Port 443 (https)
-
Mail servers
- Port 25 (SMTP)
- Port 100 or 995 (POP3)
-
FTP servers
- Port 21
-
Database servers
- Port 3306 (MySQL)
-
Web servers
-
Examples
-
A protocol defines how connections are made and how questions should be asked + answered to.
- Example: MySQL connects over TCP and uses Structured Query Language for asking questions
The HTTP Protocol
Sniffers
-
A sniffer captures client-server traffic
- Some allow you not only to view but also manipulate traffic
-
General TCP sniffers
- Wireshark, TCPDump, Microsoft Network Monitor, ...
-
Specific HTTP sniffers
- LiveHTTPHeaders, Wireshark, Fiddler HTTP Debugger, Charles Web Debugging Proxy, ...
Demo time!
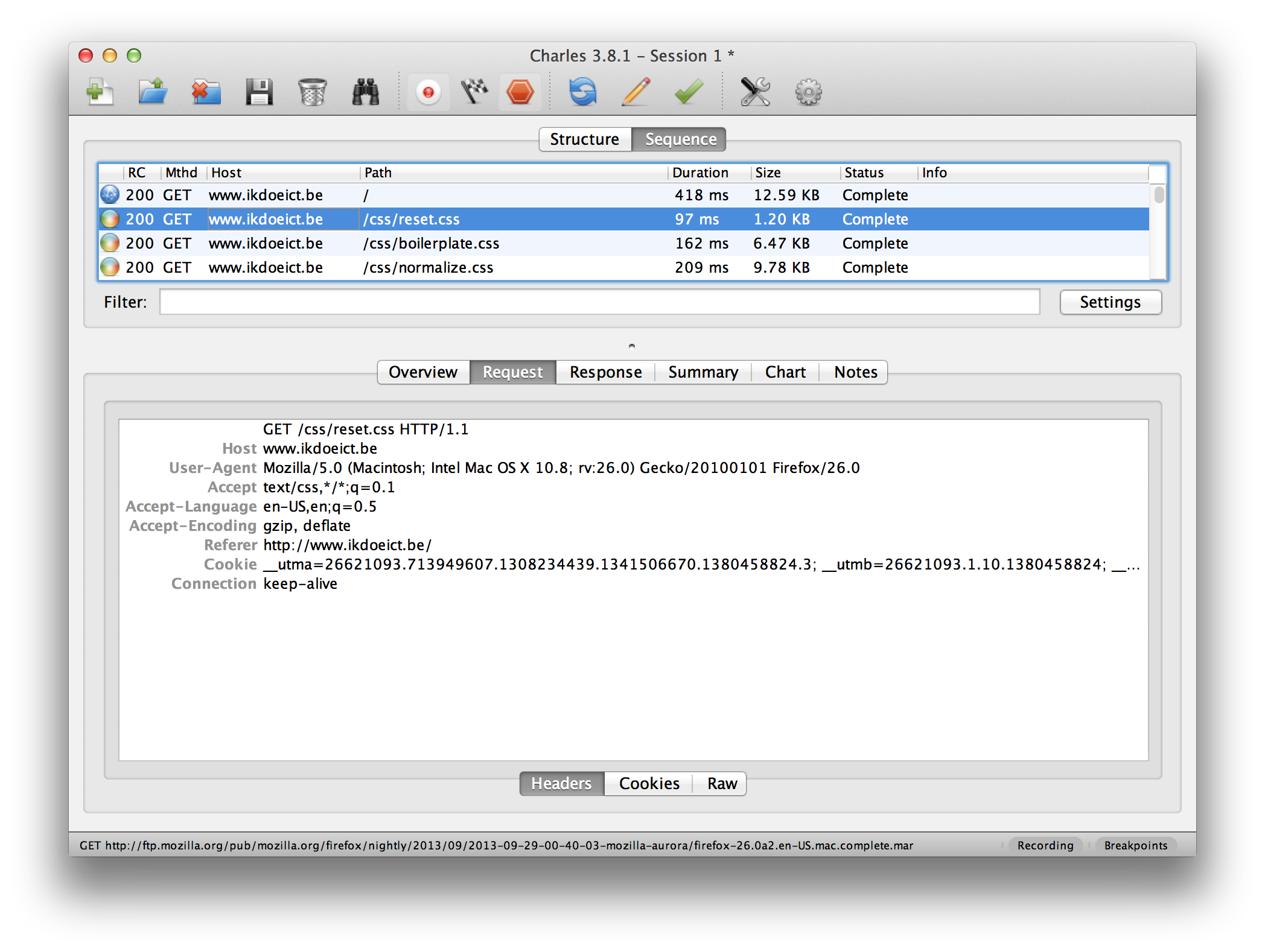
Let's use Charles to analyze a visit to http://www.ikdoeict.be/ and thereby study the HTTP protocol which is defined in RFC 2616

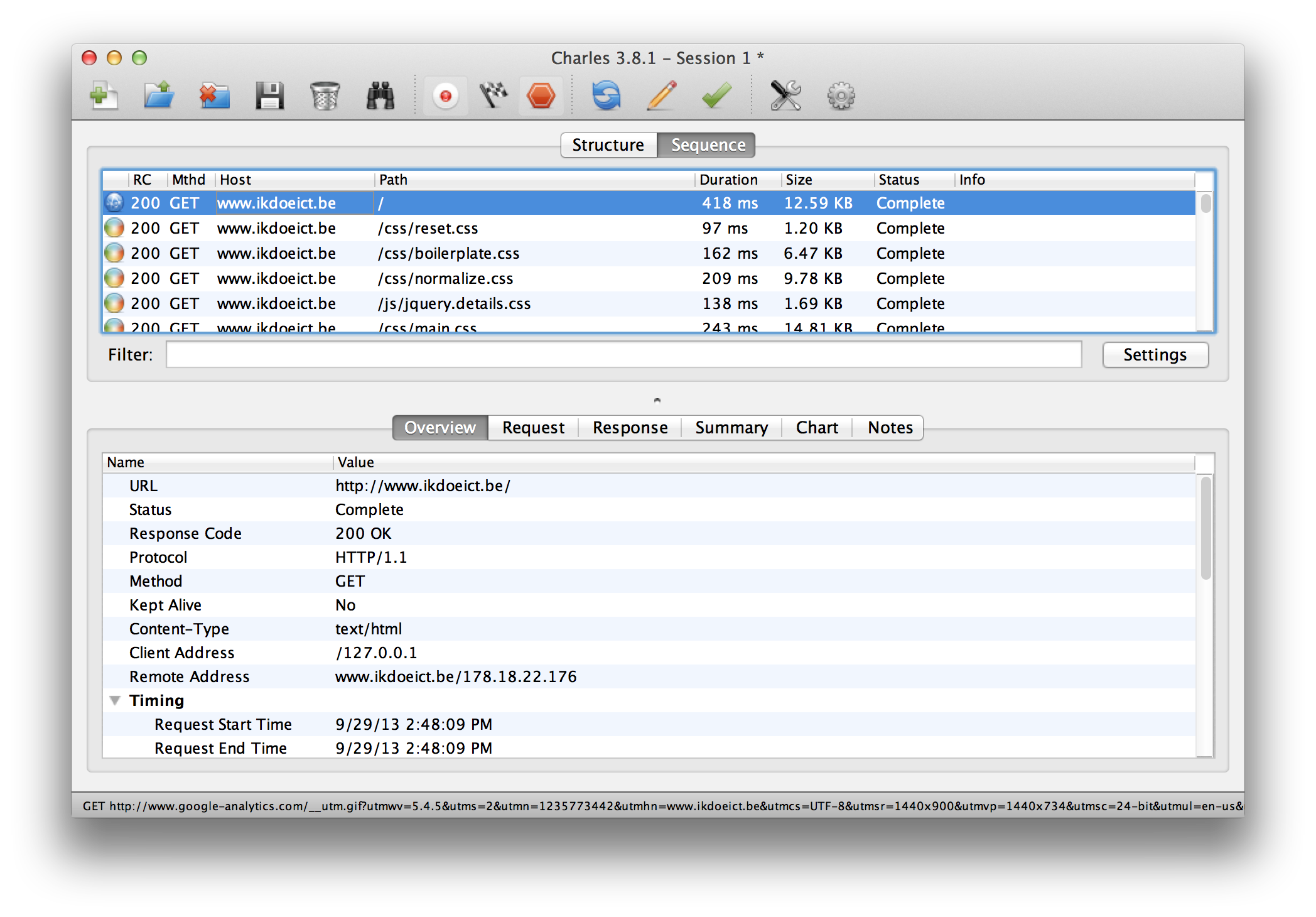
Request format (1)

Request format (2)
-
Request consists of two parts: head and body
- Request head and body are separated by an empty line
- Request head always comes before the request body
- Request body is empty here (more on that later)
-
First line of the request head is the request line
GET / HTTP/1.1- Method:
OPTIONS,GET,POST,HEAD,PUT,DELETE,TRACE, orCONNECT - Request-URI: Requested page (here
/) - HTTP version: always
HTTP/1.1
- Method:
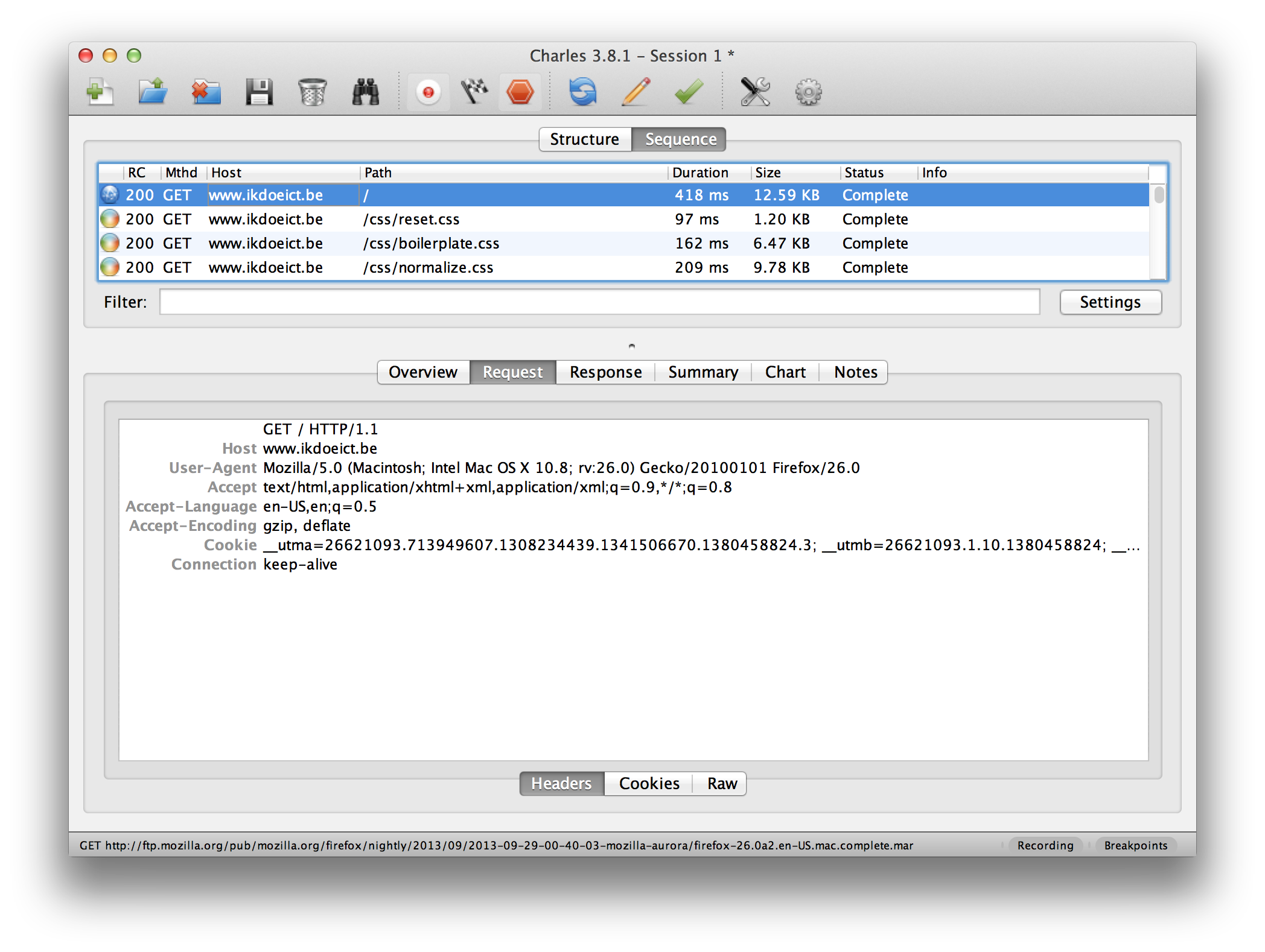
Request format (3)
-
Other lines of the request head are called headers
Host: www.ikdoeict.be User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:26.0) Gecko/20100101 Firefox/26.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Cookie: PREF=ID=39391363bc...xdN-
Format is
Key: Value- Keys always start with capital letter
Hostis mandatory: it tells the server which site you want to access
(→ it's possible to host serveral domains on one and the same web server)- Some other predefined keys:
Accept,Accept-Charset,Accept-Encoding,Accept-Language,Authorization,If-Match,Referer,User-Agent - Custom keys allowed with
X-prefix
-
Format is
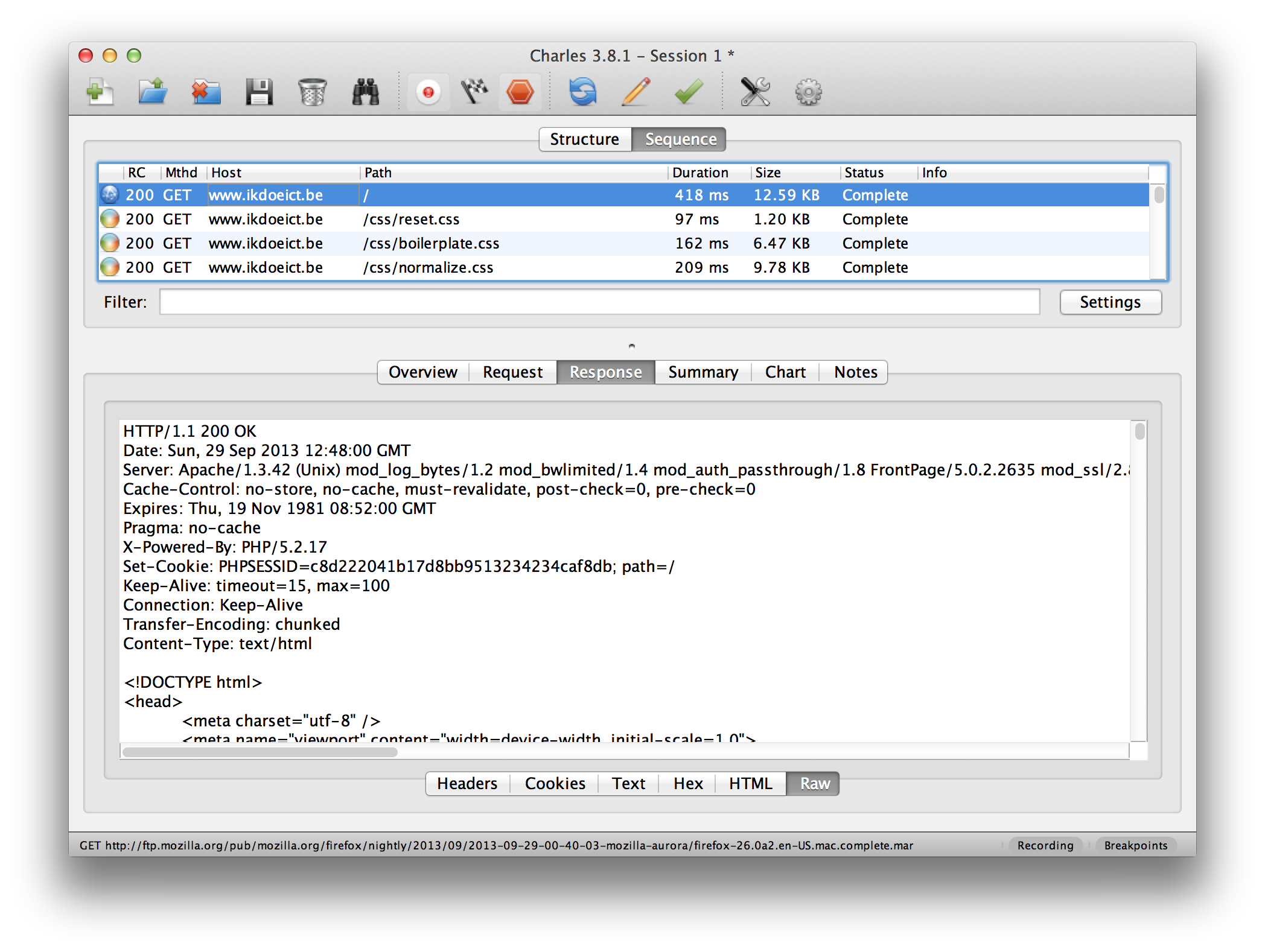
Response format (1)

Response format (2)
-
Response consists of two parts: head and body
- Response head and body separated by an empty line
- Response head always comes before the request body
-
Response body is the actual content returned (here a blob of HTML)
- Note: the response body contains both HTML
<head>and<body>— not to be confused with the response head/response body!
- Note: the response body contains both HTML
-
First line of the response head is the status line
HTTP/1.1 200 OK- HTTP version: same version as requested (here:
HTTP/1.1) - Status-Code & Reason Phrase: (see next slide)
- HTTP version: same version as requested (here:
-
Other lines are headers returned by the server.
- Some predefined keys:
Age,Location,Retry-After,Server - Custom keys allowed with
X-prefix
- Some predefined keys:
Response format (3)
-
Status codes are grouped
- 1xx: Informational
-
2xx: Success
- e.g.
200 - OK
- e.g.
-
3xx: Redirection
- e.g.
301 - Moved Permanently - e.g.
302 - Found - e.g.
304 - Not Modified
- e.g.
-
4xx: Client Error
- e.g.
400 - Bad Request - e.g.
401 - Unauthorized - e.g.
403 - Forbidden - e.g.
404 - Not Found
- e.g.
-
5xx: Server Error
- e.g.
500 - Internal Server Error
- e.g.
- Full overview: http://httpstatus.es/ or http://httpstat.us/
The browser
- When the HTML has arrived (or parts of it if flushed prematurely) the browser will check the HTML for other files (such as CSS, JS, images, etc) to get
- These files are requested separately

If you're feeling geeky
-
As the HTTP protocol runs over TCP and is plaintext, it's possible to
telnetto a webserverbramus$ telnet www.ikdoeict.be 80 Trying 178.18.22.176... Connected to www.ikdoeict.be. Escape character is '^]'. HEAD / HTTP/1.1 Host: www.ikdoeict.be Content-Length: 8 s=bramusHTTP/1.1 200 OK Date: Sun, 29 Sep 2013 13:10:48 GMT Server: Apache/1.3.42 (Unix) mod_log_bytes/1.2 mod_bwlimited/1.4 mod_auth_passthrough/1.8 FrontPage/5.0.2.2635 mod_ssl/2.8.31 OpenSSL/0.9.7a Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Expires: Thu, 19 Nov 1981 08:52:00 GMT Pragma: no-cache X-Powered-By: PHP/5.4.20 Set-Cookie: PHPSESSID=7b25f....a52e67; path=/ Content-Type: text/html
Webservers: Serverside scripts
How to reach a server
-
Use its IP address or network/netbios name or hostname
-
192.168.0.2orbrm.localorikdoeict.be- When not using an IP, DNS will translate the hostname into an IP
-
Server running on your own machine?
- Use the local loop:
127.0.0.1orlocalhost
- Use the local loop:
-
How to reach a Web Server
-
Access a web server by using a web client (web browser)
-
Type in any the IP Address or Hostname in the address bar.
- Most of the time you'll need to use the hostname, as one web server can serve multiple websites/domains.
-
Type in any the IP Address or Hostname in the address bar.
-
By default, the http protocol is used
- Typing in
www.ikdoeict.be/is the same ashttp://www.ikdoeict.be/
- Typing in
-
By default, port
80(http) or443(https) is used- If the server is running on a different port, speficy it after the hostname separated by a colon
http://www.ikdoeict.be:8080/
- If the server is running on a different port, speficy it after the hostname separated by a colon
Tasks of a webserver
-
In short:
- Listen for incoming requests and serve the requested file
-
In depth:
- Serve files for a multitude of hosts/domains
- Inform the client about redirects
- Virtual Directories
- Timeouts
- Logging
- ...
Serving files
-
Files can be served directly
- e.g. HTML, CSS, images, video, …
-
Files can be processed at runtime
- Based on the extension, the server will process the file before sending it to the client
-
PHP has plugins to have a webserver parse a file ending in
.phpbefore sending it's output to the client- That way, we can use PHP to generate HTML based on some conditions calculated on the server
- Other serverside scripting languages: ASP, .NET, ColdFusion, etc.
Example: ASP Page (1)
-
Consider this code
<!DOCTYPE html> <html> <head> <title>Sample ASP Page</title> <meta charset="UTF-8" /> </head> <body> <% Response.Write "<Hello, I am an ASP script!"; %> </body> </html>
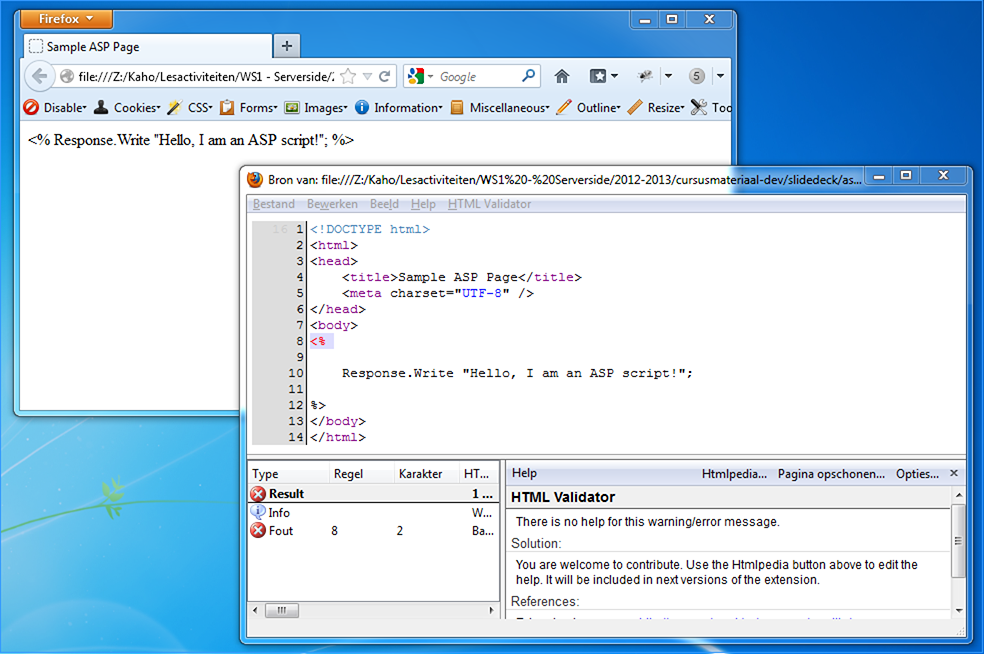
Example: ASP Page (2)
- Opened directly in browser via File > Open...

If you open a file directly from disk, it remains unparsed!
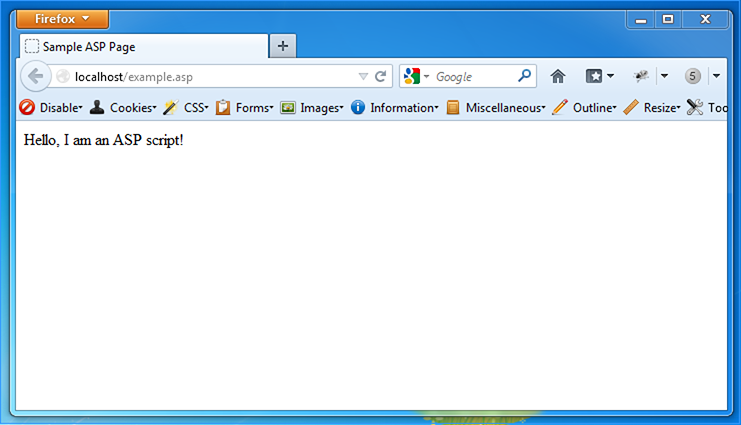
Example: ASP Page (3)
- Opened via a webserver

A file served by the webserver is parsed before being sent to the client
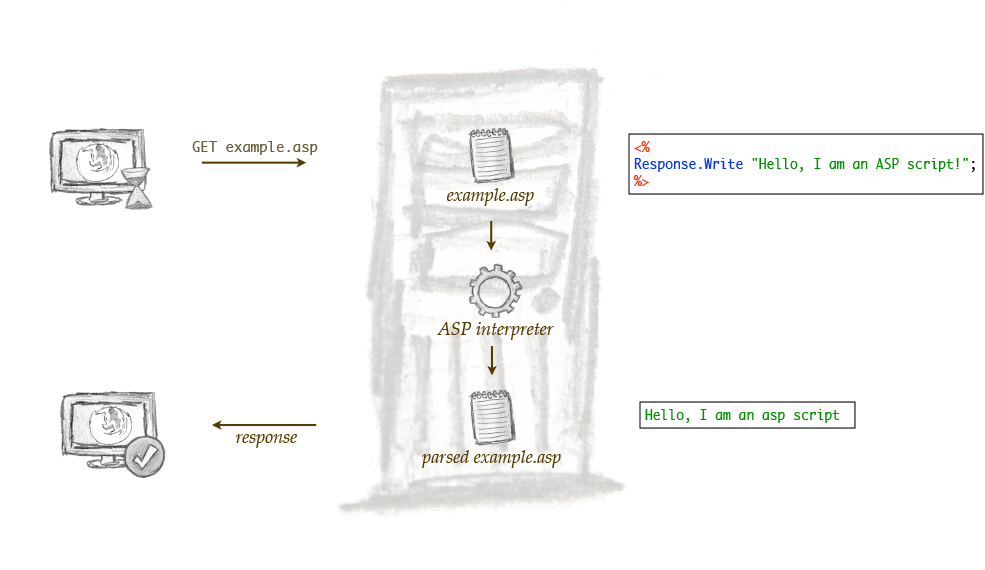
Parsing Files (1)

-
The webserver is configured to have an ASP interpreter (asp.dll) parse any files ending in
.asp. -
The interpreter converts the ASP code to text, which is then served to the client.
- And if that text happens to be anything HTML-like …
Parsing Files (2)
-
Every language has its own interpreter and syntax
<% Response.Write "I am ASP"; %><?php echo 'I am PHP'; ?><% out.println("I am JSP"); %><cfoutput>#"I am ColdFusion"#</cfoutput>print "I am Perl";
What to choose?

... but we'll choose ![]() ;-)
;-)