Web & Mobile Development JLW288
08.Misc.Topics
Misc Topics

I'm not sure. I'm afraid we need to use ... Math.
CSS Preprocessors
CSS Preprocessors Example (1)
-
Nesting
/* style.scss */ #navbar { width: 80%; height: 23px; ul { list-style-type: none; } li { float: left; a { font-weight: bold; } } }/* compiled style.css */ #navbar { width: 80%; height: 23px; } #navbar ul { list-style-type: none; } #navbar li { float: left; } #navbar li a { font-weight: bold; }
CSS Preprocessors Example (2)
-
Variables
/* style.scss */ $main-color: #ce4dd6; $style: solid; #navbar { border-bottom: { color: $main-color; style: $style; } } a { color: $main-color; &:hover { border-bottom: $style 1px; } }/* compiled style.css */ #navbar { border-bottom-color: #ce4dd6; border-bottom-style: solid; } a { color: #ce4dd6; } a:hover { border-bottom: solid 1px; }
CSS Preprocessors Example (3)
-
Mixins
/* style.scss */ @mixin rounded-top { $side: top; $radius: 10px; border-#{$side}-radius: $radius; -moz-border-radius-#{$side}: $radius; -webkit-border-#{$side}-radius: $radius; } #navbar li { @include rounded-top; } #footer { @include rounded-top; }/* compiled style.css */ #navbar li { border-top-radius: 10px; -moz-border-radius-top: 10px; -webkit-border-top-radius: 10px; } #footer { border-top-radius: 10px; -moz-border-radius-top: 10px; -webkit-border-top-radius: 10px; }
Composer & Packagist

Composer

Composer is a tool for dependency management in PHP. It allows you to declare the dependent libraries your project needs and it will install them in your project for you.
Why Composer?
-
Composer is a project specific dependency manager
- Packages are installed on a per project basis (
vendorsubfolder), not system-wide (cfr. PEAR)
- Packages are installed on a per project basis (
-
Composer is clever
- Composer finds out which versions of which packages (and which versions of its dependencies) need to be installed, and installs them.
- Installed packages can be autoloaded
Composer: Installation
-
OS X
$ curl -s https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/bin/composer - Windows: Download & Run the installer
OS X users beware: If you're using MAMP, make sure that the php binary used is the one included with MAMP, and not the one shipped with OS X.
Composer: Obtaining packages
-
Create a file named
composer.jsonin your project root to declare your dependencies in{ "require": { "swiftmailer/swiftmailer": "4.*" } } -
Run
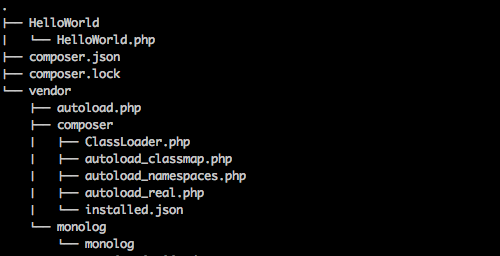
composer installto install the dependencies- Composer will install the packages in a
vendorsubfolder - Composer will also generate a
composer.lockfile
- Composer will install the packages in a
- Whenever a new version of a dependency is released, run
composer updateto see some more magic
Composer: Using packages
-
Include the Composer autoloader
require_once __DIR__ . DIRECTORY_SEPARATOR . 'vendor' . DIRECTORY_SEPARATOR . 'autoload.php'; - That's it
Warning: don't ever change any of the files inside the
vendor subfolder! Above that don't add that folder (along with composer.lock) into version control!Composer Example: Swiftmailer
-
Except for a different autoloader, nothing has changed!
<?php // Require autoloader require_once __DIR__ . DIRECTORY_SEPARATOR . 'vendor' . DIRECTORY_SEPARATOR . 'autoload.php'; // Create the Transport $transport = Swift_SmtpTransport::newInstance('smtp2.kahosl.be', 25); // Create the Mailer using your created Transport $mailer = Swift_Mailer::newInstance($transport); // Create a message $message = Swift_Message::newInstance('Lorem Ipsum') ->setFrom(array('johndoe@example.org' => 'John Doe')) ->setTo(array( 'blackhole@bram.us' => 'blackhole' )) ->setBody(strip_tags(file_get_contents('assets/content.html'))) ->addPart(file_get_contents('assets/content.html'), 'text/html'); // Send it (or at least try to) if(!$mailer->send($message, $errors)) { echo 'Mailer Error: '; print_r($errors); } else { echo 'Message sent!'; } // EOF
HTML5 Boilerplate
- http://html5boilerplate.com/
-
Full blown start template to develop an HTML5 page
- Doctype
- IE SHIV
- Mobile Optimizations
- (old)IE Optimizations
- jQuery & Modernizr included by default
CSS Frameworks & Grid Systems
-
Think of it as H5BP but then for styling your pages
- Reset
- Basic Typography
-
Grid System
- Columns & Gaps
- Can even be responsive
- Examples
Modernizr
-
HTML5 & CSS3 Feature Detection via JavaScript
-
Sets classes on the
<html>tag tellling you if the browser suppors feature X or not<html lang="en" dir="ltr" id="modernizrcom" class="js no-touch postmessage history multiplebgs boxshadow opacity cssanimations csscolumns cssgradients csstransforms csstransitions fontface localstorage sessionstorage svg inlinesvg blobbuilder bloburls download formdata wf-proximanova1proximanova2-n4-active wf-proximanova1proximanova2-i4-active wf-proximanova1proximanova2-n7-active wf-proximanova1proximanova2-i7-active wf-proximanovacondensed1proximanovacondensed2-n6-active wf-athelas1athelas2-n4-active wf-active js flexbox flexbox-legacy canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths tk-loaded wf-active">
Modernizr
-
Based on the classes, you can fix some CSS if a certain feature isn't available
.no-borderradius .box { /* a bit less padding perhaps? Or some background image? */ } - Recommended presentation: Modernizr - Detecting HTML5 and CSS3 support
Polyfills and Shims
- Little pieces of JavaScript/HTML/CSS that provide support for missing browser features
-
What's the difference between the two?
-
Polyfill: Provided code mimics the native API in browsers that don't support the feature
- viz. IE7 doesn't support
sessionStorage, but if you plug in a sessionStorage polyfill, it'll work without needing to adjust your code
- viz. IE7 doesn't support
-
Shim: Provided code provides an alternative or a hotfix you can use if the feature is unsupported
- viz. DD_BelatedPNG to give IE6 transparent .png support
-
Polyfill: Provided code mimics the native API in browsers that don't support the feature
- Huge list/overview available on the Modernizr Wiki
Polyfills and Shims
-
Modernizr + yepnope + Polyfill = #winning
yepnope({ test: Modernizr.geolocation, yep: 'regular-styles.css', nope: ['modified-styles.css', 'geolocation-polyfill.js'] }); - Recommended read: Making HTML5 and CSS3 work with polyfills and shims
- Recommended read: Polyfilling the HTML5 gaps
The UI Thread
-
The browser has something called The UI Thread
-
Tasks
- Draw UI Updates
- Execute JavaScript
- Only one task can happen at the same time
- Tasks are queued
-
Tasks
-
Example: button
onclickhandler- Change UI to button down (pressed) state
- Execute handler
- Change UI to button up (normal) state
The UI Thread
-
Take this handler function for example
var square = document.getElementById('square'); for (var i = 0; i < 100; i++) { square.style.left = parseInt(square.style.left) + 1 + 'px'; }#square -
Remember: one task at a time!
- No UI updates while executing JavaScript!
The UI Thread
-
Solution (animations): use
setTimeOut()orsetInterval()orrequestAnimationFrame()var square = document.getElementById('square2'), i = 0; var move = function() { square.style.left = parseInt(square.style.left) + 1 + 'px'; if (i++ < 100) setTimeout(move, 1000 / 60); } move();#square - Solution (XHR): use it asynchronously
The UI Thread
- Recommended read: Responsive Interfaces
Cronjobs
-
Some tasks can't be performed in one simple go
- viz. send out 10000 mails
-
Some tasks need to run once a day
- viz. process gathered stats and create a linechart of the data
-
Possible via cronjobs
- On Linux:
crontab - On Windows: Task Scheduler
- On Linux:
-
Most of the time a cronjob will fetch a (PHP) script to performs the task required
- Mostly via
wgetorcurl
- Mostly via
Domain Registration
- In Belgium
- Domains mostly registered for a period of one year
-
If you don't renew a domain in due time, it's placed in quarantine for 40 days
- Orignal registrant can re-active the domain (at an extra cost)
- After 40 days, anyone can register it
-
Other terms you should know
- Move a domain = change registrar
- Transfer a domain = change owner
Website Publishing (1)
-
Most of the time
- Upload changed files via FTP
- Go to PHPMyAdmin and do some DB changes
- Hope that site still works and you haven't made any mistakes
- Things can be automated though
-
Example: Capistrano
- Make changes and commit them to your version control system
- Run
cap deployon your machine, sit back, and enjoy the show - Possible to roll back if you've deployed a wrong version
Website Publishing (2)
-
Example: git-ftp.py
- Run
python git-ftp.pyto upload (FTP) the files committed in Git since you've last run the command.
- Run
-
Example: Heroku
- Platform as a service. Just add heroku as a remote, push to it and the service will deploy your app onto one or more servers automatically
- …
Reporting Bugs
-
If you find a (browser/library/etc) bug, report it
-
Be descriptive
- Which browser?
- Which version?
- What happens?
- What should have happened?
- Provide a test case
- Provide a reduction
-
Be descriptive
- Recommended read: A Web Developer's Responsibility
PHP Frameworks

This will make your life easier
PHP Frameworks
The idea behind a framework is to offer a design you can use across multiple applications. All applications have a number of basic things in common. A framework is designed to provide a structure for those common elements (database interaction, presentation layer, application logic) so you spend less time writing up database interface code or presentation-layer interfaces and more time writing the application itself.
from ibm.com
Which one should I choose
- If you are the boss
- Documentation & community
- Learning curve, skills of your team
- Less code, faster development
- Focus of your future applications
- Extensibility
- Performance
- (Developers are more expensive than servers)
- When you aren't the boss
- Listen to your colleagues
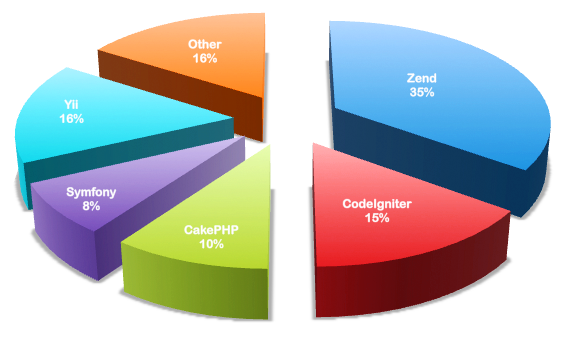
Most used & most popular
- Popular: People talk about it...
- Does this mean it's popular?
- Does this mean it's poorly documented?
- Most used: How many times someone has downloaded it
-
Combined

Zend framework
- Founded 1997
- Built by PHP core contributors
- Well known
- Great API and reference guide
- Used for enterprise-level applications
- Zend studio, PHP
- Zend certifications
Yii framework
- Yes it is
- Founded 2008
- Derived from the Prado framework
- Highly modular
- High performance
- Well documented
CodeIgniter
- First release in 2006 (EllisLab)
- "Beginners" framework
- Easy to learn
- Small footprint
- High performance
- For content websites and small web applications
CakePHP
- First release in 2005
- Based on Ruby on Rails ideas
- Huge community
- The documentation can be better
- Fairly strict, not flexible
- Rather slow (performance)
- Often used to build prototypes
Symfony
- First release in 2005
- Adaptable and extendable
- Used for enterprise-level applications
- Drupal and phpBB
Silex
- Mini framework
- Solid documentation
- Pimple DIC
- Based on Symfony components
- Plays nice with Doctrine DBAL, Twig, etc.
Content Management Systems

Maybe you can update my website?
Content Management Systems
A content management system (CMS) allows publishing, editing and modifying content as well as site maintenance from a central page. It provides a collection of procedures used to manage work flow in a collaborative environment.
from wikipedia.org
- Focus on Web CMS
Which one should I choose
- Are you the boss? Look back to PHP framework
- What kind of application/websites?
- Extensible & adaptable
- Documentation & community
- Structure
- User-friendly
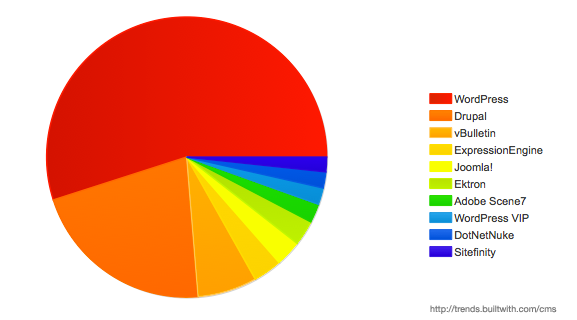
Most used in top 10.000

- Sidenote: WordPress got its traction as a blog engine
WordPress
- Blog engine
- Extended to a complete CMS
- Taxonomy
- Multisites (3.0)
- User friendly interface
- Plugins and widgets
- Uncountable amount of themes
- Easy to develop own plugins and themes
- Great Codex
- Used for blogs and smaller websites
Drupal
- Founded in 2001 by Dries Buytaert
- Interface (and terminology) for developers
- More than 9000 modules
- Not always compatible with eachother
- Not always up to date, bug free
- Huge, but still seizable
- Possible to develop own plugins and themes
- Well documented
- Enterprise level CMS
Joomla
- Founded in 2000, as Mambo
- Very user friendly interface
- Very popular amongst dummies
- More than 9000 extensions
- Structure not always clear
- Well documented
- Business level CMS
- Nevertheless mostly used for content sites
- Limited user roles
Others
- Expression Engine
- Very popular amongst designers
- Easy to make templates
- Very user friendly back-end
- Built on CodeIgniter (EllisLab)
- Not free :-(
- Fork CMS
- Very popular in Ghent
- Built on the
Spoon librarySymfony Components - User friendly back-end
- Clear structure
- Extensible with themes and modules
- MarCom focus
Node.js
- Event-Driven Model
- Powered by Google's V8 (JavaScript!)
- Can be used as a webserver
-
Ships with a package manager
NPM(cfr. Composer for PHP)
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');Grunt
-
JavaScript Task Runner
- Minification, compilation, unit testing, linting, etc,
- Installation via NPM
module.exports = function(grunt) {
grunt.initConfig({
lint: { all: ['js/*.js'] },
concat: { 'build/pointer.js': [
'js/libs/modernizr-touch.js',
'js/gesture.js',
'js/doubletap.js',
'js/longpress.js',
'js/scale.js']
},
min: { 'build/pointer.min.js': ['build/pointer.js'] },
});
grunt.registerTask('default', 'lint concat min');
};Bower
-
Browser Package Management
- cfr. Composer
bower install jquery
bower update jquery
Yeoman
- Yo + Grunt + Bower
- Yo = tool to scaffold out a new application

Use the source!
If you don't like my code, Fork off!
No Silver Bullets
If you're looking for the more honest, truthful answer to pretty much any question on web design and usability, here it is: It depends.