Web & Mobile Development JLW288
10.Mobile.Apps
Mobile Applications
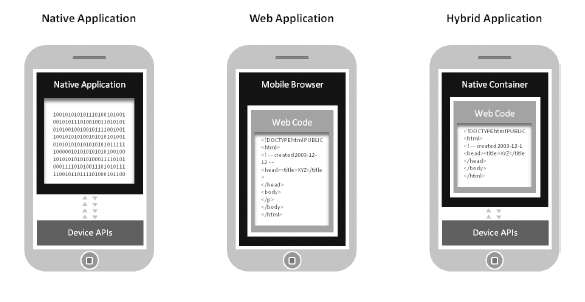
Native Applications

Native Applications
- App runs directly on the OS
-
Interacts with the mobile operating system
- Through API
- Low-level: hardware-access services
- High-level: "software"-access services (messages, calls, agenda, …)
- Unique for each OS
- Through API
- User interface components
-
Can use all functionality that the mobile devices offer
- Hardware
- Performance
- Code written for one mobile platform cannot be used on another
Apple / iOS
- Language: Objective C, C, C++
- SDK / tools: Xcode / iOS SDK
- Packaging format: *.app
- Has to be developed on MacOS
Android
- Language: Java
- SDK / tools: Android SDK
- Packaging format: *.apk
- Can be developed on each platform (it's Java!)
Windows phone
- Language: C#, VB.net, …
- SDK / tools: Visual Studio, Windows phone dev-tools
- Packaging format: *.xap
- Has to be developed on Windows (or Mono)
BlackBerry
- Language: Java / C/C++
- SDK / tools: BlackBerry plugin
- Packaging format: *.cod
- Can be developed on each platform (it's Java!)
Mobile web applications

Mobile web applications
- Web application that is optimized for mobile
- Written in HTML5, CCS3 & JavaScript
-
Most of these looks like an application
- Designed for a perfect touch/mobile experience
- jQuery mobile
- Sencha Touch
- Designed for a perfect touch/mobile experience
-
Advantages:
- Less code (Responsive Web application)
- Easier (costs)
- Multiplatform
- Up to date
-
Disadvantages:
- Works not or partly offline
- Performance
- Can't use all the features of the device
Hybrid mobile applications

Hybrid mobile applications (1)
- Combination of Native and Web
-
Native part
- HTML, JavaScript, … rendering engine
- Communicates with OS API's
- Offers a new API
- Possible to add your native part
- Different for each OS
-
Web part
- Online or embedded HTML & JavaScript application
- Communicates with the "native part" API
Hybrid mobile applications (2)
-
Advantages:
- Easier (costs)
- Multiplatform
- Better performance than web apps
-
Disadvantages:
- Use of the hardware can be a problem
- Poorer performance than native apps
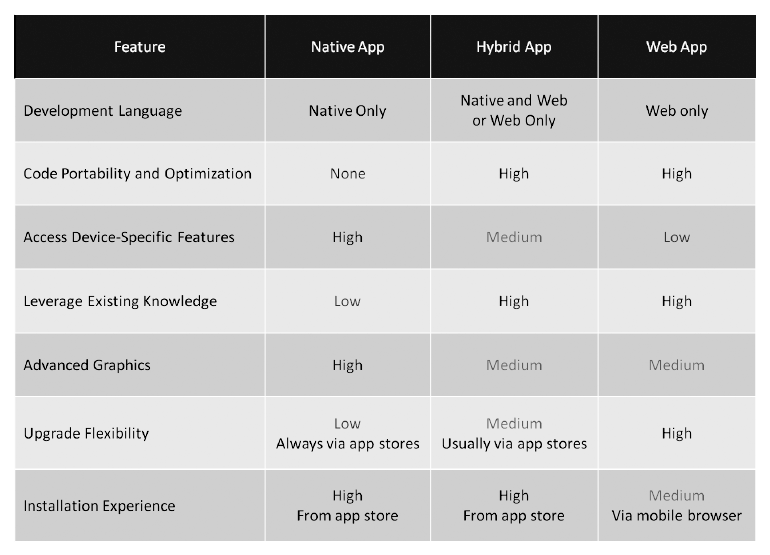
Comparing
When to choose a native
- Existing native skills: You have experience with the native development languages
- Single platform: You have only one target OS
- Native functionality: Is a key actor of your application (Example: making calls)
- Rich UI requirements: Fast & rich interface (Example: complex games)
When to choose a web
- Existing web skills: You have experience with HTML, JavaScript, …
- Online goals: Application is only useful with an internet connection
- Wide distribution: multiplatform and also useful at a desktop, TV, … (Responsive web app)
- Update frequency: Application needs to be updated more than usual
- Performance doesn't matter & no need for native hardware features
When to choose a hybrid
- Existing web skills: You have experience with HTML, JavaScript, …
- Offline usage: Your app needs to be available without an internet connection
- Multiplatform: You are targetting multiple platforms
- Performance isn't a high priority